mirror of
https://github.com/dillonzq/LoveIt.git
synced 2025-03-13 11:18:15 +01:00
Initial commit
This commit is contained in:
commit
1b3dc687b8
1 changed files with 130 additions and 0 deletions
130
README.md
Normal file
130
README.md
Normal file
|
|
@ -0,0 +1,130 @@
|
|||
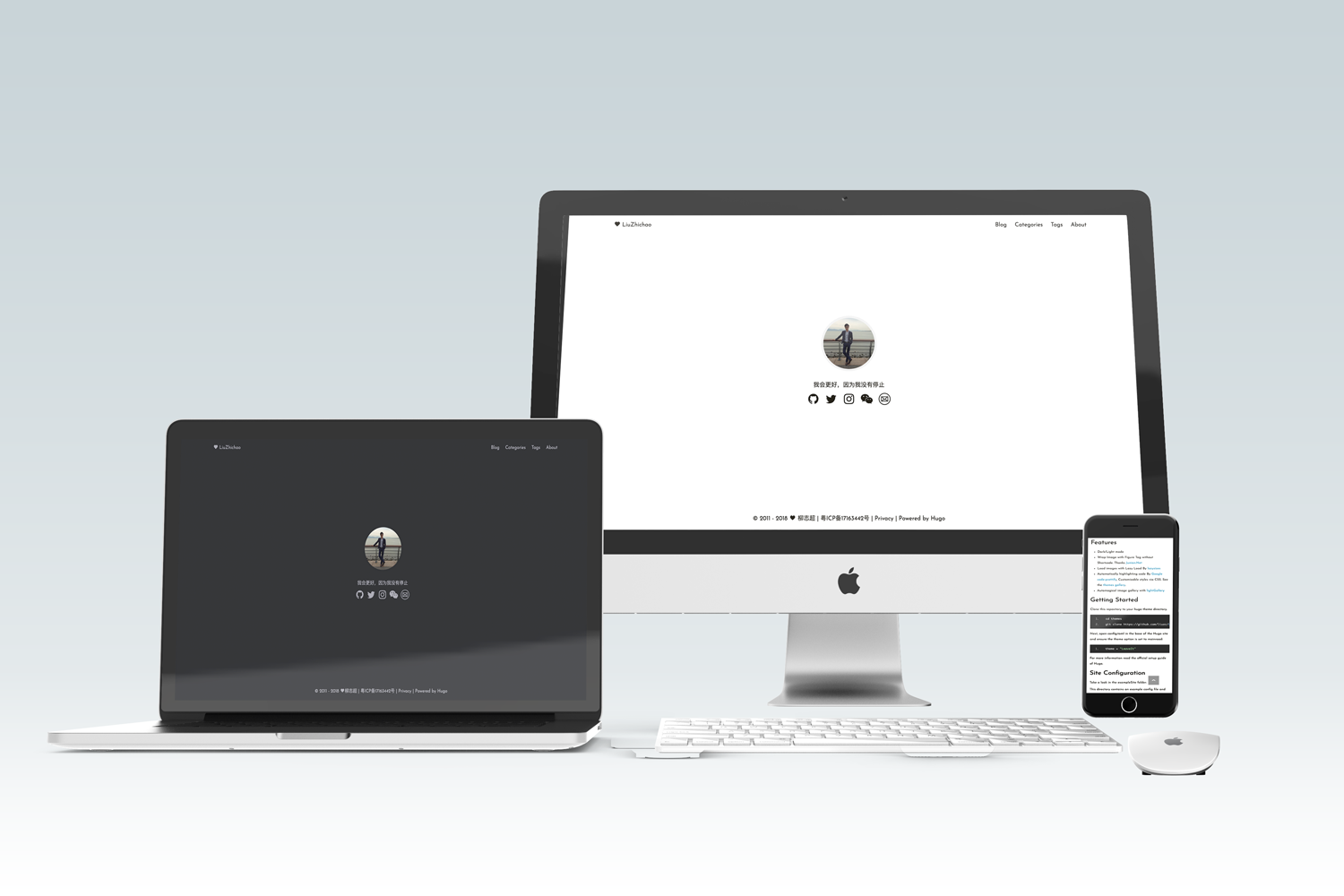
KeepIt Hugo Theme
|
||||
========================
|
||||
|
||||
KeepIt is a clean, elegant, simple but not simpler blog theme for Hugo based on the original [LeaveIt Theme](https://raw.githubusercontent.com/liuzc/LeaveIt/) developed by [LiuZhichao](https://raw.githubusercontent.com/liuzc/).
|
||||
|
||||

|
||||
|
||||
# Demo
|
||||
To see this theme in action, Here is a live [demo site](https://www.fsb01.com) which is rendered with this theme.
|
||||
|
||||
# Features
|
||||
|
||||
* Optimized for performance: 99/100 on mobile and 100/100 on desktop in Google PageSpeed Insights
|
||||
* Optimized SEO performance with a correct SEO SCHEMA based on JSON-LD
|
||||
* A More coerent style beetwen page and sections
|
||||
* Multilanguage support.
|
||||
* Added configuration file for use on [Netlify](https://www.netlify.com)
|
||||
* Dark/Light mode
|
||||
* Wrap Image with Figure Tag without Shortcode. Thanks [Junian.Net](https://www.junian.net/hugo-image-figure-wrap/)
|
||||
* Load images with Lazy Load By [lazysizes](https://github.com/aFarkas/lazysizes)
|
||||
* Automatically highlighting code By [Google code-prettify](https://github.com/google/code-prettify), Customizable styles via CSS. See the [themes gallery](https://rawgit.com/google/code-prettify/master/styles/index.html).
|
||||
* Automagical image gallery with [lightGallery](https://github.com/sachinchoolur/lightGallery)
|
||||
* ...
|
||||
|
||||
# Getting Started
|
||||
Clone this repository to your hugo theme directory.
|
||||
|
||||
```bash
|
||||
cd themes
|
||||
git clone https://github.com/Fastbyte01/KeepIt.git
|
||||
```
|
||||
|
||||
Next, open config.toml in the base of the Hugo site and ensure the theme option is set to mainroad:
|
||||
```bash
|
||||
theme = "KeepIt"
|
||||
```
|
||||
For more information read the [official setup guide](https://gohugo.io/documentation/) of Hugo.
|
||||
|
||||
# Site Configuration
|
||||
Take a look in the `exampleSite` folder.
|
||||
|
||||
This directory contains an example config file and the content for the demo. It serves as an example setup for your documentation.
|
||||
|
||||
Copy the `config.toml` in the root directory of your website. Overwrite the existing config file if necessary.
|
||||
|
||||
# Content Suggestions
|
||||
|
||||
A few suggestions to help you get a good looking site quickly:
|
||||
|
||||
* Keep blog posts in the content/posts directory, for example: content/posts/my-first-post.md
|
||||
* Keep static pages in the content directory, for example: content/about.md
|
||||
* Keep media like images in the static directory, for example: static/images/2019/10/screenshot.png
|
||||
|
||||
# Customizing styles for your website
|
||||
|
||||
If you want to change some styling to fit your own website needs, you can edit them:
|
||||
|
||||
* `assets/css/_varibales/default.scss`: You can override the variables in `_variables.scss` to customize the style
|
||||
* `assets/css/_custom.scss` : You can put your custom css in this file
|
||||
|
||||
# Favicons, Browserconfig, Manifest
|
||||
|
||||
It is recommended to put your own favicons
|
||||
|
||||
* apple-touch-icon.png (180x180)
|
||||
* favicon-32x32.png (32x32)
|
||||
* favicon-16x16.png (16x16)
|
||||
* mstile-150x150.png (150x150)
|
||||
* android-chrome-192x192.png (192x192)
|
||||
* android-chrome-512x512.png (512x512)
|
||||
|
||||
into `/static`. They’re easily created via https://realfavicongenerator.net/.
|
||||
|
||||
Customize browserconfig.xml and site.webmanifest to set theme-color and background-color for example.
|
||||
|
||||
# Tips
|
||||
|
||||
#### Set production environment when generating site
|
||||
|
||||
Because some functions are only in production mode, So you **need to add a production** environment variables when generating your site.
|
||||
```bash
|
||||
HUGO_ENV=production hugo --gc --minify
|
||||
```
|
||||
|
||||
#### Hugo “extended” Sass/SCSS version required
|
||||
|
||||
This theme write style with scss, So you must download and install the “extended” Sass/SCSS version
|
||||
|
||||
#### How to toggle dark-light mode
|
||||
* You can click the love heart ❤️ in front of your blog title to toggle dark-light mode. I don't think it's a good interaction design. But I don't have a good idea.
|
||||
* If you want to make your own theme toggle-able element, you can create an element with a class `.theme-switch`. See [here](https://github.com/liuzc/LeaveIt/blob/4e8672ebbc636ba1d0e96573d25739a5295d879b/assets/js/main.js#L32)
|
||||
|
||||
# Home Post model
|
||||
If you want to show posts on index instead of a personal profile, just open config.toml in the base of the Hugo site, add the following line to config.toml
|
||||
```toml
|
||||
[params]
|
||||
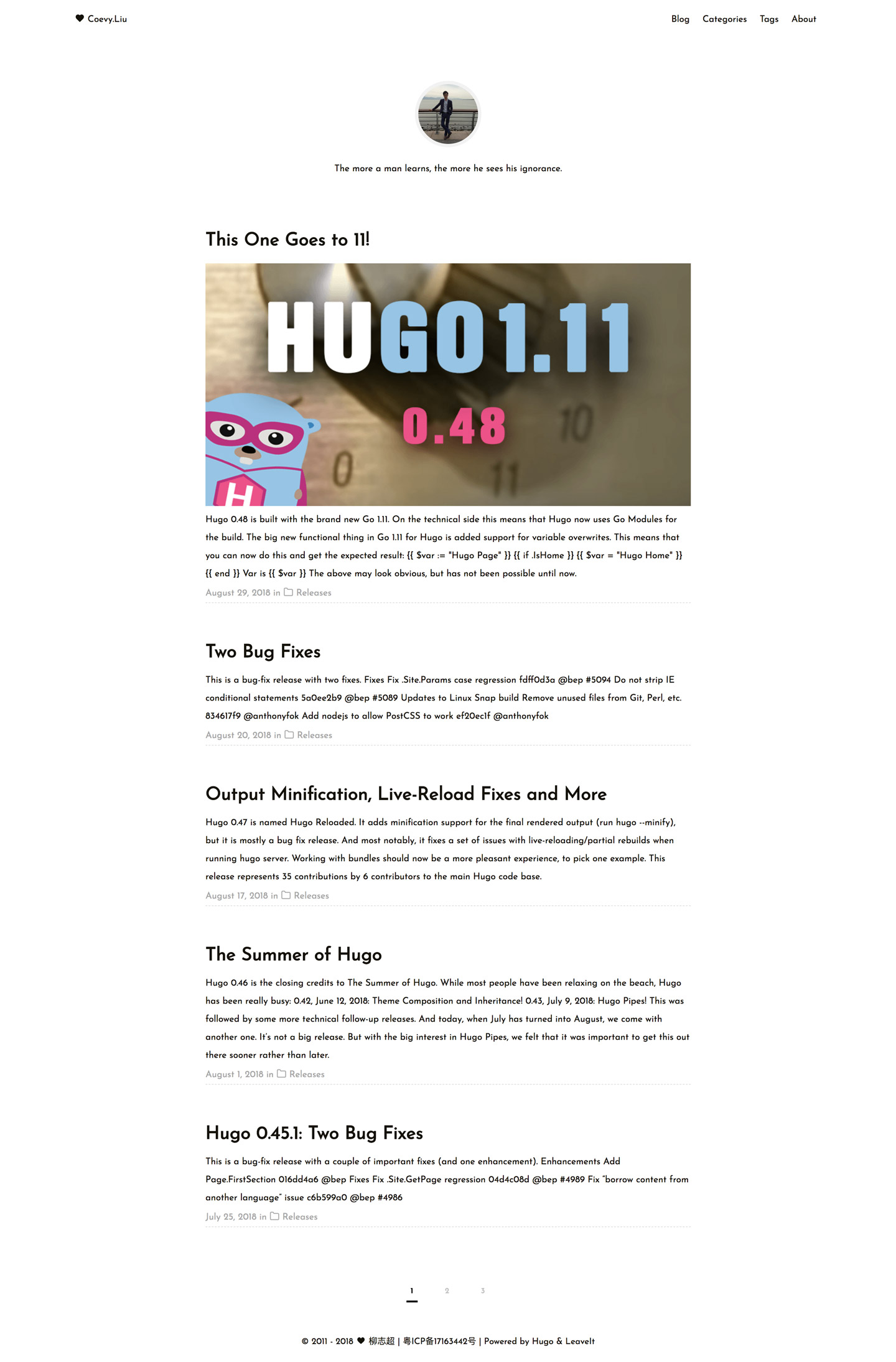
home_mode = "post" # post or other
|
||||
```
|
||||
|
||||
### Displaying Featured Image
|
||||
|
||||
```toml
|
||||
---
|
||||
date: 2018-08-29
|
||||
title: "This One Goes to 11!"
|
||||
description: "With Go 1.11, Hugo finally gets support for variable overwrites in templates!"
|
||||
categories: ["Releases"]
|
||||
featured_image: https://raw.githubusercontent.com/gohugoio/hugoDocs/master/content/en/news/0.48-relnotes/featured-hugo-48-poster.png
|
||||
---
|
||||
```
|
||||

|
||||
|
||||
# Questions, ideas, bugs, pull requests?
|
||||
All feedback is welcome! Head over to the [issue tracker](https://github.com/fastbyte01/KeepIt/issues).
|
||||
|
||||
# License
|
||||
LeaveIt is licensed under the MIT license. Check the LICENSE file for details.
|
||||
The following resources are included in the theme:
|
||||
|
||||
* lazysizes - https://github.com/aFarkas/lazysizes
|
||||
* lightGallery - https://github.com/sachinchoolur/lightGallery
|
||||
* code-prettify - https://github.com/google/code-prettify
|
||||
|
||||
# Author
|
||||
[Fastbyte01](https://github.com/fastbyte01)
|
||||
|
||||
# See Also
|
||||
|
||||
* [Hermitt](https://github.com/Track3/hermit)
|
||||
* [Goa](https://github.com/shenoybr/hugo-goa)
|
||||
Loading…
Add table
Reference in a new issue