mirror of
https://github.com/dillonzq/LoveIt.git
synced 2025-04-27 06:06:20 +02:00
fix: all build errors and supports the latest version of Hugo (#890)
* fix(deprecated): x shortcode * fix(deprecated): pagination * fix(deprecated): .Sites.First * fix(deprecated): author * fix(deprecated): .Site.IsMultiLingual * fix: lightgallery loading.gif * docs: update docs * chore: circleci * chore: circleci * chore: circleci * chore: circleci
This commit is contained in:
parent
e9e89a4613
commit
8f47f887c9
30 changed files with 97 additions and 90 deletions
.circleci
README.mdREADME.zh-cn.mdassets/lib/lightgallery/images
config.tomlexampleSite
config.toml
content
about
posts
basic-markdown-syntax
theme-documentation-basics
theme-documentation-built-in-shortcodes
theme-documentation-extended-shortcodes
layouts
theme.toml|
|
@ -2,14 +2,14 @@ version: 2.1
|
|||
jobs:
|
||||
build-check:
|
||||
docker:
|
||||
- image: cibuilds/hugo:0.62
|
||||
- image: cibuilds/hugo:0.128.0
|
||||
working_directory: ~/LoveIt
|
||||
steps:
|
||||
- checkout
|
||||
- run: git submodule sync
|
||||
- run: git submodule update --init
|
||||
- run: hugo --source=exampleSite -v --gc
|
||||
- run: htmlproofer exampleSite/public --check-html --allow-hash-href --empty-alt-ignore --disable-external
|
||||
- run: htmlproofer exampleSite/public --disable-external true --ignore-missing-alt true
|
||||
|
||||
workflows:
|
||||
build-check-exampleSite:
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
# LoveIt Theme | Hugo [](https://app.netlify.com/sites/hugo-loveit/deploys)
|
||||
|
||||
[](https://github.com/dillonzq/LoveIt/releases)
|
||||
[](https://gohugo.io/)
|
||||
[](https://gohugo.io/)
|
||||
[](https://github.com/dillonzq/LoveIt/blob/master/LICENSE)
|
||||
[](https://sonarcloud.io/summary/new_code?id=dillonzq_LoveIt)
|
||||
[](https://circleci.com/gh/dillonzq/LoveIt/tree/master)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
# LoveIt 主题 | Hugo [](https://app.netlify.com/sites/hugo-loveit/deploys)
|
||||
|
||||
[](https://github.com/dillonzq/LoveIt/releases)
|
||||
[](https://gohugo.io/)
|
||||
[](https://gohugo.io/)
|
||||
[](https://github.com/dillonzq/LoveIt/blob/master/LICENSE)
|
||||
[](https://sonarcloud.io/summary/new_code?id=dillonzq_LoveIt)
|
||||
[](https://circleci.com/gh/dillonzq/LoveIt/tree/master)
|
||||
|
|
@ -62,7 +62,7 @@
|
|||
* 支持 **[Fathom Analytics](https://usefathom.com/)**
|
||||
* 支持 **[Plausible Analytics](https://plausible.io/)**
|
||||
* 支持 **[Yandex Metrica](https://metrica.yandex.com/)**
|
||||
* 支持搜索引擎的**网站验证** (Google, Bind, Yandex and Baidu)
|
||||
* 支持搜索引擎的**网站验证** (Google, Bind, Yandex 和 Baidu)
|
||||
* 支持所有第三方库的 **CDN**
|
||||
* 基于 [lazysizes](https://github.com/aFarkas/lazysizes) 自动转换图片为**懒加载**
|
||||
|
||||
|
|
|
|||
BIN
assets/lib/lightgallery/images/loading.gif
Normal file
BIN
assets/lib/lightgallery/images/loading.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 4.1 KiB |
|
|
@ -1,7 +1,7 @@
|
|||
[module]
|
||||
[module.hugoVersion]
|
||||
extended = true
|
||||
min = "0.62.0"
|
||||
min = "0.128.0"
|
||||
|
||||
[params]
|
||||
# site default theme ["auto", "light", "dark"]
|
||||
|
|
@ -28,6 +28,13 @@
|
|||
# 网站图片, 用于 Open Graph 和 Twitter Cards
|
||||
images = []
|
||||
|
||||
# Author config
|
||||
# 作者配置
|
||||
[params.author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
|
||||
# Header config
|
||||
# 页面头部导航栏配置
|
||||
[params.header]
|
||||
|
|
|
|||
|
|
@ -24,9 +24,6 @@ languageName = "English"
|
|||
# 是否包括中日韩文字
|
||||
hasCJKLanguage = false
|
||||
|
||||
# default amount of posts in each pages
|
||||
# 默认每页列表显示的文章数目
|
||||
paginate = 12
|
||||
# google analytics code [UA-XXXXXXXX-X]
|
||||
# 谷歌分析代号 [UA-XXXXXXXX-X]
|
||||
googleAnalytics = ""
|
||||
|
|
@ -48,12 +45,12 @@ enableEmoji = true
|
|||
# 忽略一些构建错误
|
||||
ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
||||
|
||||
# Author config
|
||||
# 作者配置
|
||||
[author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
# Pagination config
|
||||
# 分页配置
|
||||
[pagination]
|
||||
disableAliases = false
|
||||
pagerSize = 10
|
||||
path = "page"
|
||||
|
||||
# Menu config
|
||||
# 菜单配置
|
||||
|
|
@ -114,6 +111,13 @@ ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
|||
# 网站图片, 用于 Open Graph 和 Twitter Cards
|
||||
images = ["/logo.png"]
|
||||
|
||||
# Author config
|
||||
# 作者配置
|
||||
[params.author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
|
||||
# Header config
|
||||
# 页面头部导航栏配置
|
||||
[params.header]
|
||||
|
|
@ -747,7 +751,7 @@ ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
|||
|
||||
# Permalinks config (https://gohugo.io/content-management/urls/#permalinks)
|
||||
# Permalinks 配置 (https://gohugo.io/content-management/urls/#permalinks)
|
||||
[Permalinks]
|
||||
[permalinks]
|
||||
# posts = ":year/:month/:filename"
|
||||
posts = ":filename"
|
||||
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ math:
|
|||
|
||||
{{< style "img { height: 1.25rem; }" >}}
|
||||
[](https://github.com/dillonzq/LoveIt/releases)
|
||||
[](https://gohugo.io/)
|
||||
[](https://gohugo.io/)
|
||||
[](https://github.com/dillonzq/LoveIt/blob/master/LICENSE)
|
||||
[](https://github.com/dillonzq/LoveIt)
|
||||
[](https://github.com/dillonzq/LoveIt/fork)
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ math:
|
|||
|
||||
{{< style "img { height: 1.25rem; }" >}}
|
||||
[](https://github.com/dillonzq/LoveIt/releases)
|
||||
[](https://gohugo.io/)
|
||||
[](https://gohugo.io/)
|
||||
[](https://github.com/dillonzq/LoveIt/blob/master/LICENSE)
|
||||
[](https://github.com/dillonzq/LoveIt)
|
||||
[](https://github.com/dillonzq/LoveIt/fork)
|
||||
|
|
@ -35,7 +35,7 @@ math:
|
|||
* :(far fa-chart-bar fa-fw): 支持 **[Fathom Analytics](https://usefathom.com/)**
|
||||
* :(fas fa-chart-column fa-fw): 支持 **[Plausible Analytics](https://plausible.io/)**
|
||||
* :(fab fa-yandex-international fa-fw): 支持 **[Yandex Metrica](https://metrica.yandex.com/)**
|
||||
* :(fas fa-sitemap fa-fw): 支持搜索引擎的**网站验证** (Google, Bind, Yandex and Baidu)
|
||||
* :(fas fa-sitemap fa-fw): 支持搜索引擎的**网站验证** (Google, Bind, Yandex 和 Baidu)
|
||||
* :(fas fa-tachometer-alt fa-fw): 支持所有第三方库的 **CDN**
|
||||
* :(fas fa-cloud-download-alt fa-fw): 基于 [lazysizes](https://github.com/aFarkas/lazysizes) 自动转换图片为**懒加载**
|
||||
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ This article offers a sample of basic Markdown syntax that can be used in Hugo c
|
|||
<!--more-->
|
||||
|
||||
{{< admonition >}}
|
||||
This article is a shameful copy of the great [Grav original page](http://learn.getgrav.org/content/markdown).
|
||||
This article is a shameful copy of the great [Grav original page](https://learn.getgrav.org/content/markdown).
|
||||
|
||||
If you want to know about the extended Markdown syntax of **LoveIt** theme, please read [extended Markdown syntax page](../theme-documentation-content#extended-markdown-syntax).
|
||||
{{< /admonition >}}
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ lightgallery: true
|
|||
<!--more-->
|
||||
|
||||
{{< admonition >}}
|
||||
这篇文章借鉴了一篇很棒的[来自 Grav 的文章](http://learn.getgrav.org/content/markdown).
|
||||
这篇文章借鉴了一篇很棒的[来自 Grav 的文章](https://learn.getgrav.org/content/markdown).
|
||||
|
||||
如果你想了解 **Loveit** 主题的扩展 Markdown 语法, 请阅读[扩展 Markdown 语法页面](../theme-documentation-content#extended-markdown-syntax).
|
||||
{{< /admonition >}}
|
||||
|
|
|
|||
Binary file not shown.
|
After 
(image error) Size: 407 KiB |
|
|
@ -29,14 +29,12 @@ Discover what the Hugo - **LoveIt** theme is all about and the core-concepts beh
|
|||
|
||||
Thanks to the simplicity of Hugo, [Hugo](https://gohugo.io/) is the only dependency of this theme.
|
||||
|
||||
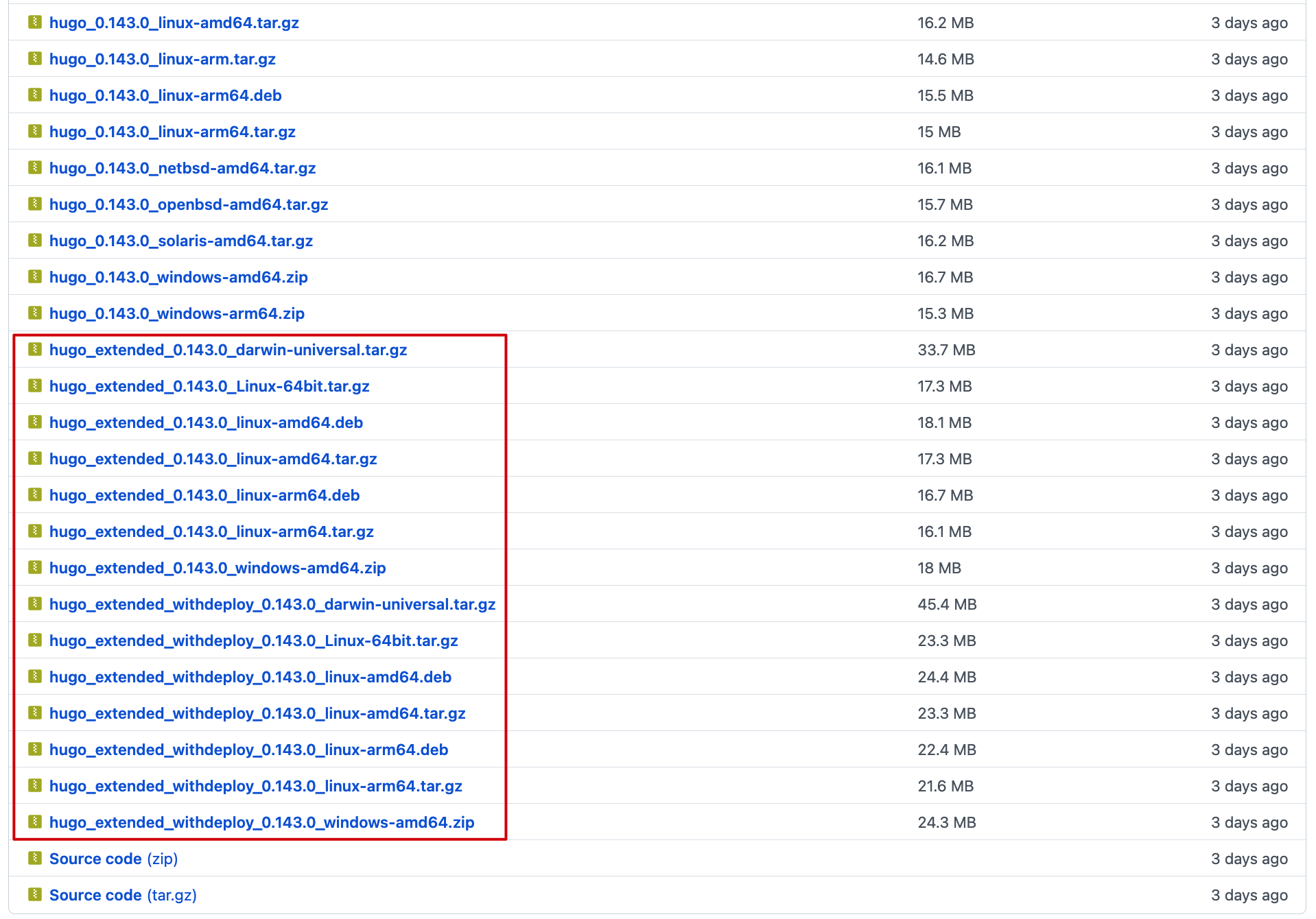
Just install latest version of [:(far fa-file-archive fa-fw): Hugo (> 0.62.0)](https://gohugo.io/getting-started/installing/) for your OS (**Windows**, **Linux**, **macOS**).
|
||||
Just install latest **extended edition** of [:(far fa-file-archive fa-fw): Hugo (> 0.128.0)](https://gohugo.io/getting-started/installing/) for your OS (**Windows**, **Linux**, **macOS**).
|
||||
|
||||
{{< admonition note "Why not support earlier versions of Hugo?" >}}
|
||||
Since [Markdown Render Hooks](https://gohugo.io/getting-started/configuration-markup#markdown-render-hooks) was introduced in the [Hugo Christmas Edition](https://gohugo.io/news/0.62.0-relnotes/), this theme only supports Hugo versions above **0.62.0**.
|
||||
{{< /admonition >}}
|
||||
{{< admonition note "Why need to use Hugo **extended edition**" >}}
|
||||
Since some features of this theme need to processes :(fab fa-sass fa-fw): SCSS to :(fab fa-css3 fa-fw): CSS, you need to use Hugo **extended edition** for correct rendering.
|
||||
|
||||
{{< admonition tip "Hugo extended version is recommended" >}}
|
||||
Since some features of this theme need to processes :(fab fa-sass fa-fw): SCSS to :(fab fa-css3 fa-fw): CSS, it is recommended to use Hugo **extended** version for better experience.
|
||||

|
||||
{{< /admonition >}}
|
||||
|
||||
## 2 Installation
|
||||
|
|
@ -89,12 +87,6 @@ languageCode = "en"
|
|||
# language name ["English", "简体中文", "Français", "Polski", ...]
|
||||
languageName = "English"
|
||||
|
||||
# Author config
|
||||
[author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
|
||||
# Menu config
|
||||
[menu]
|
||||
[[menu.main]]
|
||||
|
|
@ -174,6 +166,7 @@ it is highly recommended that you add `--disableFastRender` parameter to `hugo s
|
|||
```bash
|
||||
hugo serve --disableFastRender
|
||||
```
|
||||
|
||||
{{< /admonition >}}
|
||||
|
||||
### 2.6 Build the Website
|
||||
|
|
@ -215,8 +208,6 @@ languageName = "English"
|
|||
# whether to include Chinese/Japanese/Korean
|
||||
hasCJKLanguage = false
|
||||
|
||||
# default amount of posts in each pages
|
||||
paginate = 12
|
||||
# google analytics code [UA-XXXXXXXX-X]
|
||||
googleAnalytics = ""
|
||||
# copyright description used only for seo schema
|
||||
|
|
@ -232,11 +223,11 @@ enableEmoji = true
|
|||
# ignore some build errors
|
||||
ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
||||
|
||||
# Author config
|
||||
[author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
# Pagination config
|
||||
[pagination]
|
||||
disableAliases = false
|
||||
pagerSize = 10
|
||||
path = "page"
|
||||
|
||||
# Menu config
|
||||
[menu]
|
||||
|
|
@ -285,6 +276,12 @@ ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
|||
# website images for Open Graph and Twitter Cards
|
||||
images = ["/logo.png"]
|
||||
|
||||
# Author config
|
||||
[params.author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
|
||||
# Header config
|
||||
[params.header]
|
||||
# desktop header mode ["fixed", "normal", "auto"]
|
||||
|
|
|
|||
|
|
@ -27,16 +27,14 @@ toc:
|
|||
|
||||
## 1 准备
|
||||
|
||||
由于 Hugo 提供的便利性, [Hugo](https://gohugo.io/) 本身是这个主题唯一的依赖.
|
||||
由于 Hugo 提供的便利性, [Hugo](https://gohugo.io/) 是这个主题唯一的依赖.
|
||||
|
||||
直接安装满足你操作系统 (**Windows**, **Linux**, **macOS**) 的最新版本 [:(far fa-file-archive fa-fw): Hugo (> 0.62.0)](https://gohugo.io/getting-started/installing/).
|
||||
直接安装满足你操作系统 (**Windows**, **Linux**, **macOS**) 的最新 **extended** 版本 [:(far fa-file-archive fa-fw): Hugo (> 0.128.0)](https://gohugo.io/getting-started/installing/).
|
||||
|
||||
{{< admonition note "为什么不支持早期版本的 Hugo?" >}}
|
||||
由于 [Markdown 渲染钩子函数](https://gohugo.io/getting-started/configuration-markup#markdown-render-hooks) 在 [Hugo 圣诞节版本](https://gohugo.io/news/0.62.0-relnotes/) 中被引入, 本主题只支持高于 **0.62.0** 的 Hugo 版本.
|
||||
{{< /admonition >}}
|
||||
{{< admonition note "为什么需要使用 Hugo extended 版本" >}}
|
||||
由于这个主题的一些特性需要将 :(fab fa-sass fa-fw): SCSS 转换为 :(fab fa-css3 fa-fw): CSS, 你需要使用 Hugo **extended** 版本来获得正确的渲染效果.
|
||||
|
||||
{{< admonition tip "推荐使用 Hugo extended 版本" >}}
|
||||
由于这个主题的一些特性需要将 :(fab fa-sass fa-fw): SCSS 转换为 :(fab fa-css3 fa-fw): CSS, 推荐使用 Hugo **extended** 版本来获得更好的使用体验.
|
||||

|
||||
{{< /admonition >}}
|
||||
|
||||
## 2 安装
|
||||
|
|
@ -91,12 +89,6 @@ languageName = "简体中文"
|
|||
# 是否包括中日韩文字
|
||||
hasCJKLanguage = true
|
||||
|
||||
# 作者配置
|
||||
[author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
|
||||
# 菜单配置
|
||||
[menu]
|
||||
[[menu.main]]
|
||||
|
|
@ -176,6 +168,7 @@ hugo serve
|
|||
```bash
|
||||
hugo serve --disableFastRender
|
||||
```
|
||||
|
||||
{{< /admonition >}}
|
||||
|
||||
### 2.6 构建网站
|
||||
|
|
@ -217,8 +210,6 @@ languageName = "简体中文"
|
|||
# 是否包括中日韩文字
|
||||
hasCJKLanguage = true
|
||||
|
||||
# 默认每页列表显示的文章数目
|
||||
paginate = 12
|
||||
# 谷歌分析代号 [UA-XXXXXXXX-X]
|
||||
googleAnalytics = ""
|
||||
# 版权描述,仅仅用于 SEO
|
||||
|
|
@ -234,11 +225,11 @@ enableEmoji = true
|
|||
# 忽略一些构建错误
|
||||
ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
||||
|
||||
# 作者配置
|
||||
[author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
# 分页配置
|
||||
[pagination]
|
||||
disableAliases = false
|
||||
pagerSize = 10
|
||||
path = "page"
|
||||
|
||||
# 菜单配置
|
||||
[menu]
|
||||
|
|
@ -287,6 +278,12 @@ ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
|
|||
# 网站图片, 用于 Open Graph 和 Twitter Cards
|
||||
images = ["/logo.png"]
|
||||
|
||||
# 作者配置
|
||||
[params.author]
|
||||
name = "xxxx"
|
||||
email = ""
|
||||
link = ""
|
||||
|
||||
# 页面头部导航栏配置
|
||||
[params.header]
|
||||
# 桌面端导航栏模式 ["fixed", "normal", "auto"]
|
||||
|
|
|
|||
|
|
@ -143,12 +143,12 @@ The rendered output looks like this:
|
|||
Example `tweet` input:
|
||||
|
||||
```markdown
|
||||
{{</* tweet 917359331535966209 */>}}
|
||||
{{</* tweet user=GoHugoIO id=917359331535966209 */>}}
|
||||
```
|
||||
|
||||
The rendered output looks like this:
|
||||
|
||||
{{< tweet 917359331535966209 >}}
|
||||
{{< tweet user=GoHugoIO id=917359331535966209 >}}
|
||||
|
||||
## 8 vimeo
|
||||
|
||||
|
|
|
|||
|
|
@ -144,12 +144,12 @@ For more information please have a look at GitHub issue [#7879](https://github.c
|
|||
一个 `tweet` 示例:
|
||||
|
||||
```markdown
|
||||
{{</* tweet 917359331535966209 */>}}
|
||||
{{</* tweet user=GoHugoIO id=917359331535966209 */>}}
|
||||
```
|
||||
|
||||
呈现的输出效果如下:
|
||||
|
||||
{{< tweet 917359331535966209 >}}
|
||||
{{< tweet user=GoHugoIO id=917359331535966209 >}}
|
||||
|
||||
## 8 vimeo
|
||||
|
||||
|
|
|
|||
|
|
@ -383,7 +383,7 @@ Raw content using Markdown syntax: {{< raw >}}**Hello**{{< /raw >}}
|
|||
|
||||
## 13 person
|
||||
|
||||
`person` is a shortcode to insert a link to a personal webpage marked up as [h-card](http://microformats.org/wiki/h-card).
|
||||
`person` is a shortcode to insert a link to a personal webpage marked up as [h-card](https://microformats.org/wiki/h-card).
|
||||
|
||||
The `person` shortcode has the following named parameters:
|
||||
|
||||
|
|
|
|||
|
|
@ -378,7 +378,7 @@ console.log('Hello LoveIt!');
|
|||
|
||||
## 13 person
|
||||
|
||||
`person` shortcode 用来在你的文章中以 [h-card](http://microformats.org/wiki/h-card) 的格式插入个人网站链接.
|
||||
`person` shortcode 用来在你的文章中以 [h-card](https://microformats.org/wiki/h-card) 的格式插入个人网站链接.
|
||||
|
||||
`person` shortcode 有以下命名参数:
|
||||
|
||||
|
|
|
|||
|
|
@ -24,8 +24,8 @@
|
|||
|
||||
{{- /* Meta */ -}}
|
||||
<div class="post-meta">
|
||||
{{- $author := $params.author | default .Site.Author.name | default (T "author") -}}
|
||||
{{- $authorLink := $params.authorlink | default .Site.Author.link | default .Site.Home.RelPermalink -}}
|
||||
{{- $author := $params.author | default .Site.Params.Author.name | default (T "author") -}}
|
||||
{{- $authorLink := $params.authorlink | default .Site.Params.Author.link | default .Site.Home.RelPermalink -}}
|
||||
<span class="post-author">
|
||||
{{- $options := dict "Class" "author" "Destination" $authorLink "Title" "Author" "Rel" "author" "Icon" (dict "Class" "fas fa-user-circle fa-fw") "Content" $author -}}
|
||||
{{- partial "plugin/a.html" $options -}}
|
||||
|
|
|
|||
|
|
@ -15,12 +15,12 @@
|
|||
{{- . -}}
|
||||
</language>
|
||||
{{- end -}}
|
||||
{{- with .Site.Author.email -}}
|
||||
{{- with .Site.Params.Author.email -}}
|
||||
<managingEditor>
|
||||
{{- . }}{{ with $.Site.Author.name }} ({{ . }}){{ end -}}
|
||||
{{- . }}{{ with $.Site.Params.Author.name }} ({{ . }}){{ end -}}
|
||||
</managingEditor>
|
||||
<webMaster>
|
||||
{{- . }}{{ with $.Site.Author.name }} ({{ . }}){{ end -}}
|
||||
{{- . }}{{ with $.Site.Params.Author.name }} ({{ . }}){{ end -}}
|
||||
</webMaster>
|
||||
{{- end -}}
|
||||
{{- with .Site.Copyright -}}
|
||||
|
|
|
|||
|
|
@ -52,6 +52,7 @@
|
|||
{{- $source := $cdn.lightgalleryZoomJS | default "lib/lightgallery/plugins/zoom/lg-zoom.min.js" -}}
|
||||
{{- dict "Source" $source "Fingerprint" $fingerprint | dict "Scratch" .Scratch "Data" | partial "scratch/script.html" -}}
|
||||
{{- $config = dict "lightgallery" true | merge $config -}}
|
||||
{{- $_ := (resources.Get "lib/lightgallery/images/loading.gif").RelPermalink -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- $code := $params.code | default dict -}}
|
||||
|
|
|
|||
|
|
@ -32,7 +32,7 @@
|
|||
|
||||
{{- /* Author */ -}}
|
||||
{{- if ne .Site.Params.footer.author false -}}
|
||||
<span class="author" itemprop="copyrightHolder"> <a href="{{ $.Site.Author.link | default .Site.Home.RelPermalink }}" target="_blank">{{ .Site.Author.name }}</a></span>
|
||||
<span class="author" itemprop="copyrightHolder"> <a href="{{ $.Site.Params.Author.link | default .Site.Home.RelPermalink }}" target="_blank">{{ .Site.Params.Author.name }}</a></span>
|
||||
{{- end -}}
|
||||
|
||||
{{- /* License */ -}}
|
||||
|
|
|
|||
|
|
@ -26,7 +26,7 @@
|
|||
{{- with .Site.LanguageCode -}}
|
||||
"inLanguage": "{{ . }}",
|
||||
{{- end -}}
|
||||
{{- with .Site.Author.name -}}
|
||||
{{- with .Site.Params.Author.name -}}
|
||||
"author": {
|
||||
"@type": "Person",
|
||||
"name": {{ . | safeHTML }}
|
||||
|
|
@ -122,7 +122,7 @@
|
|||
{{- with .Site.Copyright -}}
|
||||
"license": {{ . | safeHTML }},
|
||||
{{- end -}}
|
||||
{{- $publisher := .Params.author | default .Site.Author.name | default (T "author") | dict "name" -}}
|
||||
{{- $publisher := .Params.author | default .Site.Params.Author.name | default (T "author") | dict "name" -}}
|
||||
{{- $publisher = $params.seo.publisher | default dict | merge $publisher -}}
|
||||
"publisher": {
|
||||
"@type": "Organization",
|
||||
|
|
@ -141,7 +141,7 @@
|
|||
{{- end -}}
|
||||
{{- end -}}
|
||||
},
|
||||
{{- with .Params.author | default .Site.Author.name | default (T "author") -}}
|
||||
{{- with .Params.author | default .Site.Params.Author.name | default (T "author") -}}
|
||||
"author": {
|
||||
"@type": "Person",
|
||||
"name": {{ . | safeHTML }}
|
||||
|
|
|
|||
|
|
@ -57,7 +57,7 @@
|
|||
<a href="javascript:void(0);" class="menu-item theme-switch" title="{{ T "switchTheme" }}">
|
||||
<i class="fas fa-adjust fa-fw" aria-hidden="true"></i>
|
||||
</a>
|
||||
{{- if .Site.IsMultiLingual -}}
|
||||
{{- if hugo.IsMultilingual -}}
|
||||
<a href="javascript:void(0);" class="menu-item language" title="{{ T "selectLanguage" }}">
|
||||
<i class="fa fa-globe" aria-hidden="true"></i>
|
||||
<select class="language-select" id="language-select-desktop" onchange="location = this.value;">
|
||||
|
|
@ -149,7 +149,7 @@
|
|||
<a href="javascript:void(0);" class="menu-item theme-switch" title="{{ T "switchTheme" }}">
|
||||
<i class="fas fa-adjust fa-fw" aria-hidden="true"></i>
|
||||
</a>
|
||||
{{- if .Site.IsMultiLingual -}}
|
||||
{{- if hugo.IsMultilingual -}}
|
||||
|
||||
<a href="javascript:void(0);" class="menu-item" title="{{ T "selectLanguage" }}">
|
||||
<i class="fa fa-globe fa-fw" aria-hidden="true"></i>
|
||||
|
|
|
|||
|
|
@ -21,8 +21,9 @@
|
|||
{{- else if eq .Params.comment false -}}
|
||||
{{- .Scratch.Set "comment" dict -}}
|
||||
{{- end -}}
|
||||
{{- else if eq .Site .Sites.First -}}
|
||||
{{- warnf "\n\nCurrent environment is \"development\". The \"comment system\", \"CDN\" and \"fingerprint\" will be disabled.\n当前运行环境是 \"development\". \"评论系统\", \"CDN\" 和 \"fingerprint\" 不会启用.\n" -}}
|
||||
{{- else if eq .Site .Sites.Default -}}
|
||||
{{- warnf "Current environment is \"development\". The \"comment system\", \"CDN\" and \"fingerprint\" will be disabled.\n" -}}
|
||||
{{- warnf "当前运行环境是 \"development\". \"评论系统\", \"CDN\" 和 \"fingerprint\" 不会启用.\n" -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- .Scratch.Set "params" $params -}}
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
{{- $params := .Page.Params | merge .Site.Params.Page | merge (dict "author" .Site.Author.name) -}}
|
||||
{{- $params := .Page.Params | merge .Site.Params.Page | merge (dict "author" .Site.Params.Author.name) -}}
|
||||
<item>
|
||||
<title>
|
||||
{{- .Page.Title -}}
|
||||
|
|
|
|||
|
|
@ -15,12 +15,12 @@
|
|||
{{- . -}}
|
||||
</language>
|
||||
{{- end -}}
|
||||
{{- with .Site.Author.email -}}
|
||||
{{- with .Site.Params.Author.email -}}
|
||||
<managingEditor>
|
||||
{{- . }}{{ with $.Site.Author.name }} ({{ . }}){{ end -}}
|
||||
{{- . }}{{ with $.Site.Params.Author.name }} ({{ . }}){{ end -}}
|
||||
</managingEditor>
|
||||
<webMaster>
|
||||
{{- . }}{{ with $.Site.Author.name }} ({{ . }}){{ end -}}
|
||||
{{- . }}{{ with $.Site.Params.Author.name }} ({{ . }}){{ end -}}
|
||||
</webMaster>
|
||||
{{- end -}}
|
||||
{{- with .Site.Copyright -}}
|
||||
|
|
|
|||
|
|
@ -30,8 +30,8 @@
|
|||
{{- /* Meta */ -}}
|
||||
<div class="post-meta">
|
||||
<div class="post-meta-line">
|
||||
{{- $author := $params.author | default .Site.Author.name | default (T "author") -}}
|
||||
{{- $authorLink := $params.authorlink | default .Site.Author.link | default .Site.Home.RelPermalink -}}
|
||||
{{- $author := $params.author | default .Site.Params.Author.name | default (T "author") -}}
|
||||
{{- $authorLink := $params.authorlink | default .Site.Params.Author.link | default .Site.Home.RelPermalink -}}
|
||||
<span class="post-author">
|
||||
{{- $options := dict "Class" "author" "Destination" $authorLink "Title" "Author" "Rel" "author" "Icon" (dict "Class" "fas fa-user-circle fa-fw") "Content" $author -}}
|
||||
{{- partial "plugin/a.html" $options -}}
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
{{- $type := .Get 1 | default "new" | lower -}}
|
||||
{{- $label := T $type -}}
|
||||
{{- $color := cond (eq $type "changed") "ff9101" "00b1ff" | cond (eq $type "deleted") "ff5252" -}}
|
||||
{{- $pathTemplate := cond .Site.IsMultiLingual (printf "svg/version/%%v-%%v.%v.svg" .Page.Language.Lang) "svg/version/%v-%v.svg" -}}
|
||||
{{- $pathTemplate := cond hugo.IsMultilingual (printf "svg/version/%%v-%%v.%v.svg" .Page.Language.Lang) "svg/version/%v-%v.svg" -}}
|
||||
{{- $path := printf $pathTemplate $version $type -}}
|
||||
{{- $resource := resources.Get "svg/version.template.svg" -}}
|
||||
{{- $resource = $resource | resources.ExecuteAsTemplate $path (dict "version" $version "label" $label "color" $color) | minify -}}
|
||||
|
|
|
|||
|
|
@ -15,12 +15,12 @@
|
|||
{{- . -}}
|
||||
</language>
|
||||
{{- end -}}
|
||||
{{- with .Site.Author.email -}}
|
||||
{{- with .Site.Params.Author.email -}}
|
||||
<managingEditor>
|
||||
{{- . }}{{ with $.Site.Author.name }} ({{ . }}){{ end -}}
|
||||
{{- . }}{{ with $.Site.Params.Author.name }} ({{ . }}){{ end -}}
|
||||
</managingEditor>
|
||||
<webMaster>
|
||||
{{- . }}{{ with $.Site.Author.name }} ({{ . }}){{ end -}}
|
||||
{{- . }}{{ with $.Site.Params.Author.name }} ({{ . }}){{ end -}}
|
||||
</webMaster>
|
||||
{{- end -}}
|
||||
{{- with .Site.Copyright -}}
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ features = [
|
|||
"SEO Optimized"
|
||||
]
|
||||
|
||||
min_version = "0.62.0"
|
||||
min_version = "0.128.0"
|
||||
|
||||
[author]
|
||||
name = "Dillon"
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue